If you are considering providing Node.js application hosting as a service to your customers or if you would like to use Plesk to automate hosting Node.js applications you are developing, we’ve got good news for you. Plesk comes with a Node.js extension that allows you to install and manage apps quickly and easily. Other key functions include:
• Using the latest releases of Node.js (LTS and Current),
• Choice of package manager: NPM or Yarn,
• Viewing application logs in Plesk web interface using Log Browser,
• Very simple web interface for other related management functions
In this article, we’ll describe in detail how to work with Node.js apps in the context of Plesk Obsidian, the latest version of Plesk.
Prerequisites
The first thing you need to do is install Plesk Obsidian. I chose Debian as the server OS for this article. You can use either a Linux distro or Windows – just note that there could be some minor differences if you go with a different OS. Assuming Plesk is already installed, let’s install the Node.js extension.
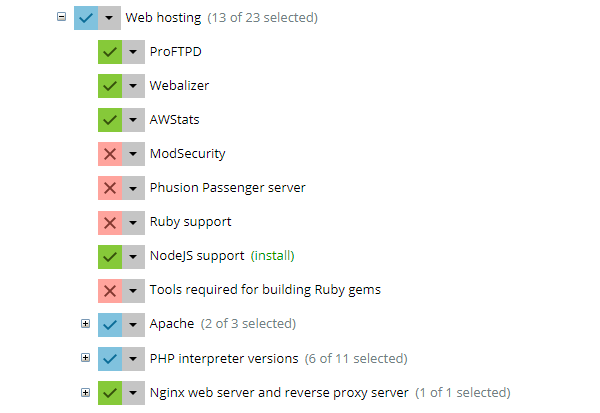
Log in to Plesk, go to “Tools and Settings”, and click “Updates and Upgrades”. Next, go to “Add/Remove Components”. Find the “NodeJS support” component. Select it, and continue with the Node.JS installation. In a few minutes, all the necessary components will be installed and you’ll be ready to go!

Hosting a ‘Hello World’ App
To make sure everything works, let’s try to host a sample Node.js app, such as a “Hello, World” app. You can download one here. Copy/pasting the contents of the app.js file manually is an option. But I suggest trying out another Plesk extension instead – namely, the Git extension.
First, you have to create a subscription (a domain with hosting). Then, you need to create a target directory where the app will be stored. Select your subscription, go to the “Files” tab, and create a directory named “hello-world”. Next, go to the “Domains” tab, choose the website, and click the “Git” button.
Local Repo Set Up
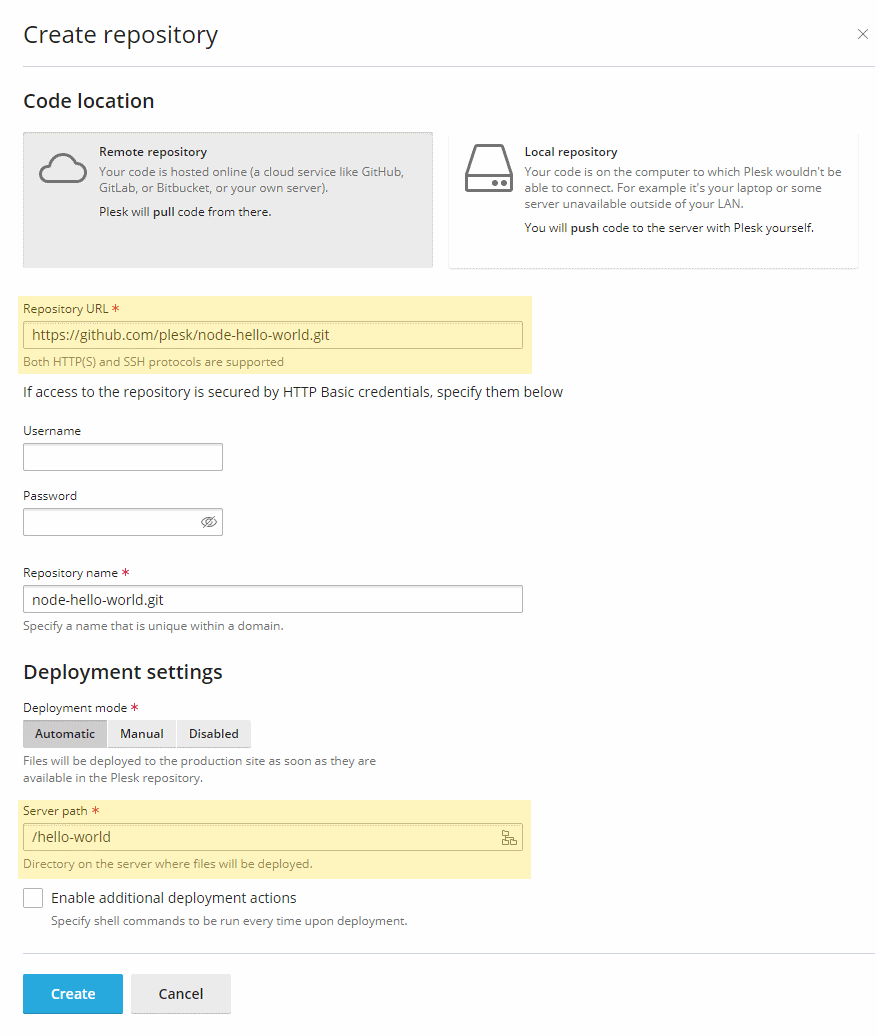
Now, you’ll learn how to set up a local repo as a mirror of a remote one, and deploy the code to the previously created directory. Set this URL as the remote Git repo URL, and change the target to the “hello-world” directory. The settings should look like this:

Differences Between ‘Document Root’ and ‘Application Root’
The next step is to change the “Document root” for the domain. Notice that I’ll be talking about “Document root” and “Application root”: they aren’t one and the same. When we’re talking about web apps (e.g. Node.js based apps or similar), the “Document root” is the location where the static assets can be found. Meanwhile, the “Application root” is the root directory where the app itself is located. In most cases, the “Document root” is a directory inside the “Application root” directory (e.g. “public”).
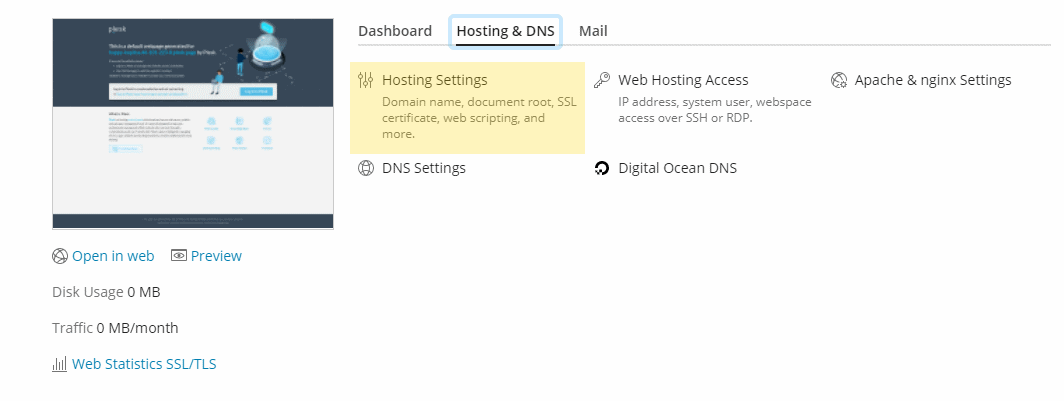
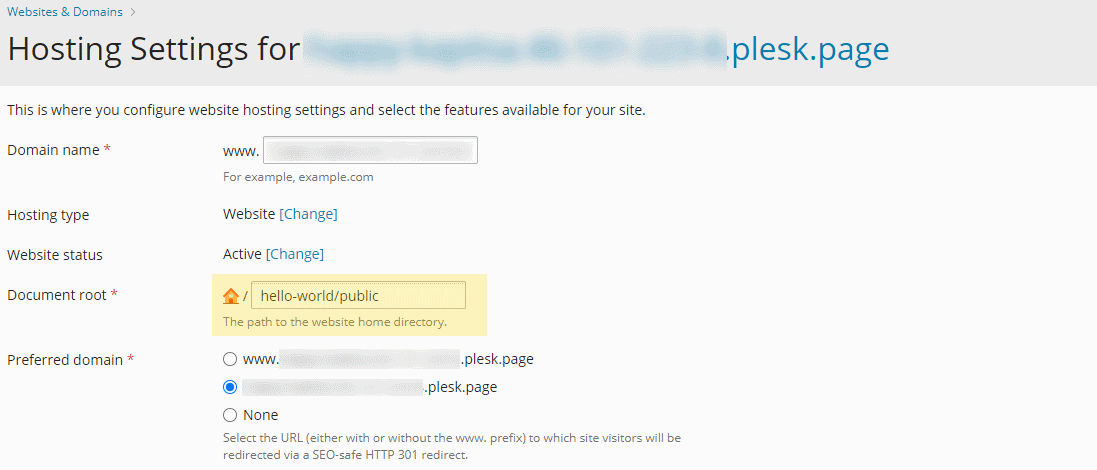
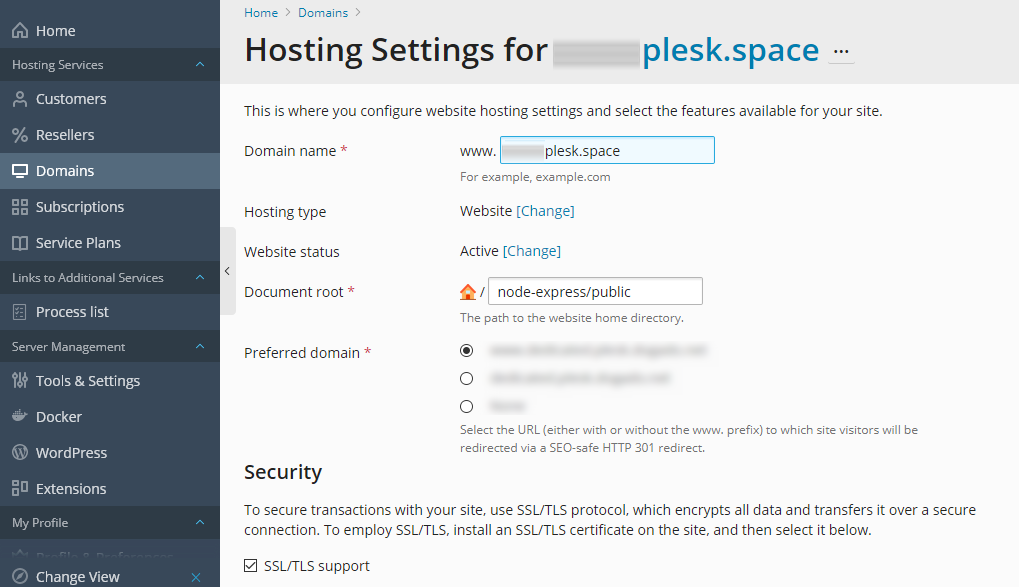
You need to change the document root now. To do so, go to “Domains”, select your website and go to “Hosting Settings”:

Change the existing document root to ‘hello-world/public’ (without quotes) and click the ‘Ok’ button to save the changes.

Enable Node.js Support
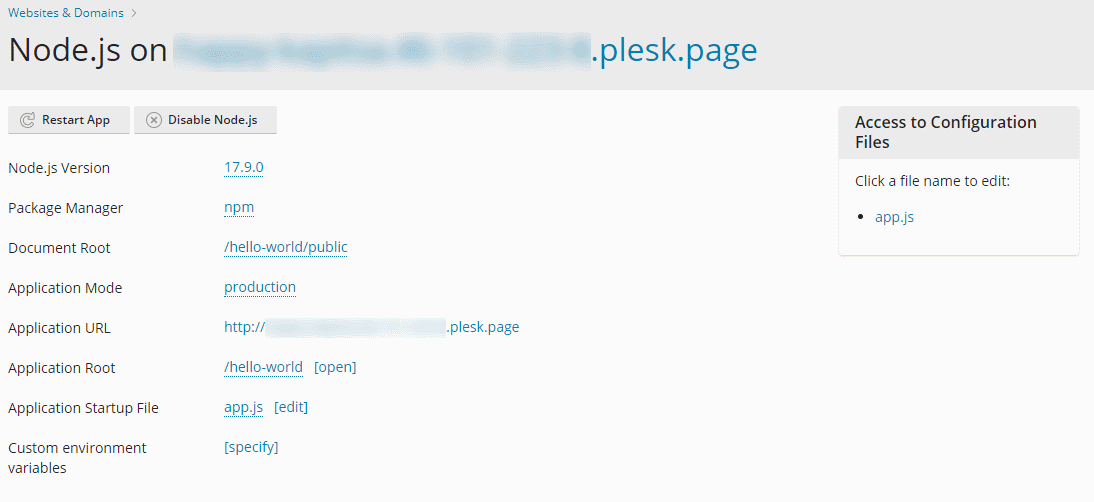
The last thing to do before you run the app is to enable Node.js support on the domain. Go to “Domains”, choose the website and click “Node.js”. Here you’ll see some information about your app and a row of buttons on top. Click “Enable Node.js”, and in a few seconds, your screen will look like this:

First, let’s click on the “Application URL” link to make sure that the app is running. If you see a “Hello, World!” message, congratulations! Your Node.js app is up and running.
App with Dependencies
Real-world Node.js apps always have external dependencies defined in the package.json file and installed in the node_modules directory.
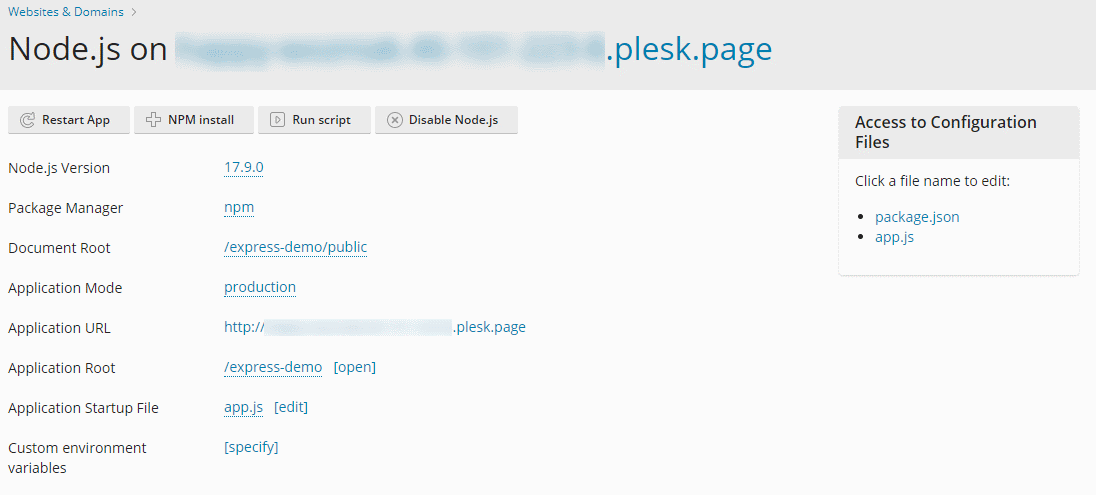
Let’s take a look at an Express-based app – you can download it from the repository here. Either repeat the steps above to set up a repository in Plesk, or download/upload the source code manually. Once you’re done, the Node.js settings screen should look like this – assuming you uploaded the code to the “express-demo” directory:

Installing Dependencies
Before you try accessing the app, you need to initialize it first. Let’s begin by installing dependencies – luckily, in Plesk, it’s as easy as clicking the “NPM install” button. This will install all app dependencies according to the package.json file.
Note: you can also use Yarn package manager. The extension will attempt to determine the package manager you need based on the application files. Or you can specify it explicitly in the extension interface.
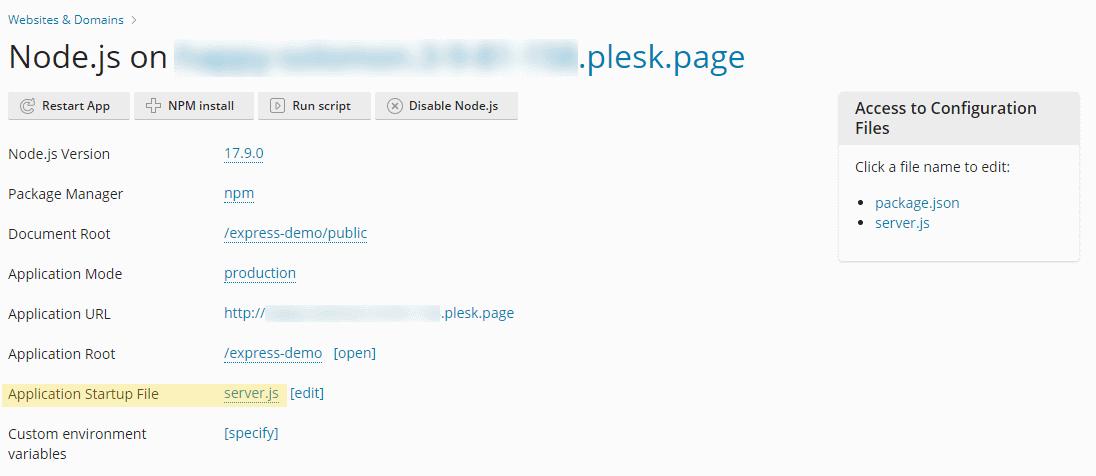
Then, you need to tune the app startup file. Plesk uses the Phusion Passenger application server to serve Node.js apps. Our demo app repository contains a file named “server.js”. This file is not a part of a typical Express-based app and contains just a few lines of code, but it’s nonetheless necessary for the app to run:
const app = require('./app');
const http = require('http');
http.createServer(app).listen(process.env.PORT);You can use the idea behind this file when hosting other Node.js apps (e.g. based on a different framework). The last thing you need to do is to change the “Application Startup File” setting to “server.js”.

Now, try browsing the domain on which you installed the app – you should see the Express welcome message.
By default, the app is running in the “production” mode. If you modify the app, don’t forget to restart it by clicking the “Restart” button.
Knowing how to debug Node.js apps in case any issues appear is essential for a Node.js developer. Here are a few tips that can save you a lot of grief:
Viewing Hosted Application Logs
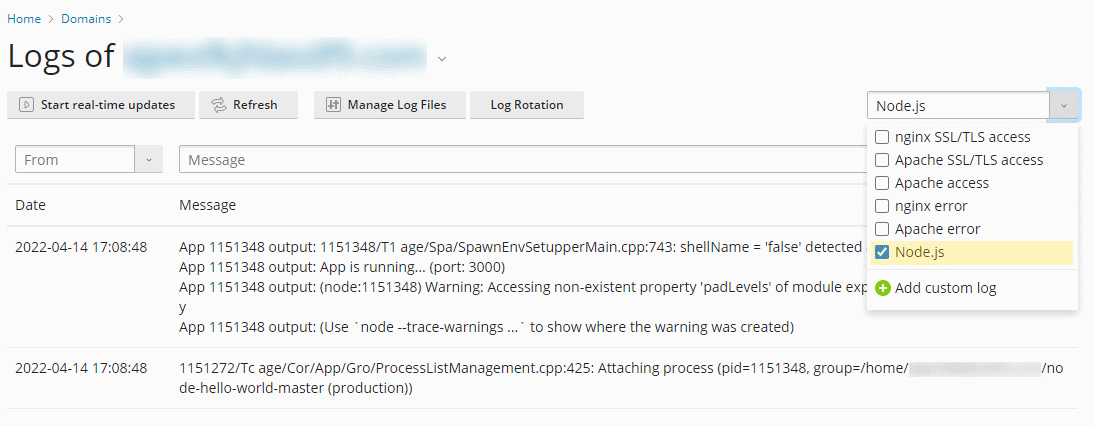
The first thing to do when troubleshooting a Node.js app is to check the log files. To find the log records including console output for your application, open “Log Browser” for your website. You can focus the listed records using the dropdown at the right.

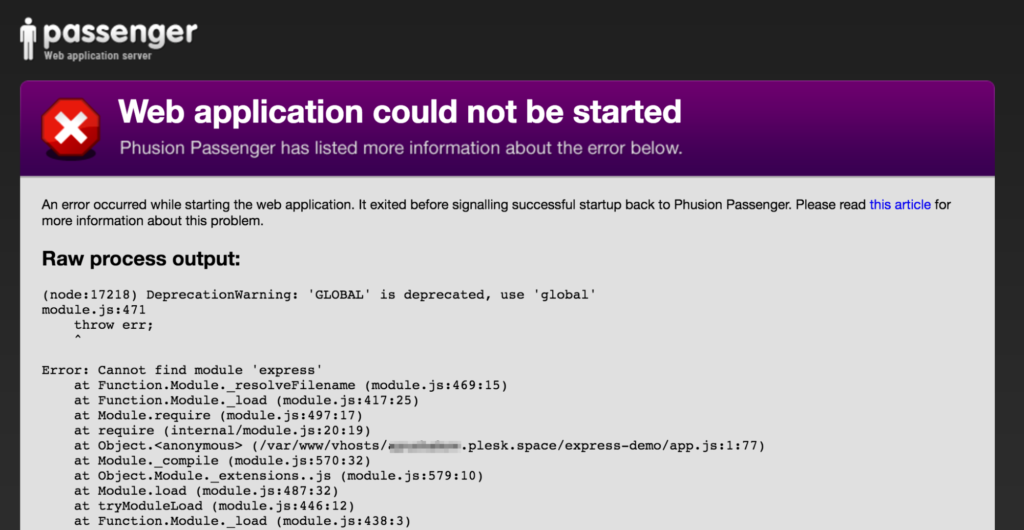
Bring Error Messages to the Browser
When developing an app, it’s very handy to see the error messages directly on the site – they are still getting logged. Go to the Node.js app settings screen and change the Application Mode to “development”. Next time an issue pops up, the error will be shown in the browser window. Like this:

Node.js and Windows
Node.js support is available in both Plesk for Linux and Plesk for Windows. But hosting Node.js apps on Windows has a few caveats you need to take into account.
First, Node.js support in Plesk Obsidian is implemented with the help of the iisnode module (if you would like to learn more about the iisnode project, you can find the documentation here). Second, while in Plesk for Linux you can select a different Node.js version for every domain. In Plesk for Windows, a single Node.js version is used server-wide – you can select the Node.js version during the installation.
Testing Node.js Support
Another difference is the location of the main entry point. In Plesk for Linux, it must be located in the parent directory of the domain’s “Document root”. In Plesk for Windows, it must be placed directly in the “Document root” directory.
To test Node.js support, let’s use the Express-based demo app from here. Create a directory called “node-express” on your domain using FTP access or the built-in File Manager. Then deploy the contents of the “node-express” GitHub repository. After that, click the “Hosting Settings” link (inside Domains -> Website name) and set the domain’s “Document root” directory to “node-express”.

…So that’s it, folks! Plesk Obsidian and Node.js support extension make hosting Node.js apps as simple as one, two, three. You can also read Php vs Node.js and Node.js vs Ruby on Railscomparison articles for more information. Now, give it a try and let us know how you did in the comments!
99 Comments
Where is the log file?
In case of Debian/Ubuntu you can find Phusion Passenger output inside /var/log/apache2/error.log
And in other cases ?
Please help me.with how to deploy MERN app ?
hello i have added the hello word example and i follow the steps you say but i still not see the example
That is so awesome! Setting up a Node app was really easy. Plesk is helping us spare so much time managing our servers.
Thanks for the feedback Antonio 🙂
I upgraded Plesk from Odin to Onyx.
Added Phusion Passenger server and NodeJS Support.
Did a helloworld scrpit in app.js but all I can see is Apache default page.
`ps x` shows two instances of Passenger Core and Passenger Watchdog but no sign on Node
What could be wrong?
Any help appreciated…
Hello Gopakumar, are you still having this problem? Please get in touch with us, so we can find a solution: https://plesk.com/contact-support
Hello Gopakumar, are you still having this problem? Please get in touch with us, so we can find a solution: https://plesk.com/contact-support
Thank You, I got support from Plesk. The issue got resolved. They figured out that the hello world app will work only if the Document Root and the App Root need to be same, But another example worked just fine.
Great to hear, Gopakumar!
It would be nice to update the versions in the extensions to the latest ones, especially v7 is outdated.
hey guys i have installed node js on plesk onyx server… and laso created subdomain bt still not able to run node app please help me…
Hey Saleem, still having this issue? Get in touch with support: https://plesk.com/contact-support so we can find a solution 🙂
Hi there,
I successfully installed the nodejs extension and I’m currently using it to run a websocket (using socket.io).
The problem is I get 400 errors on the ws handshake and the server always falls back to polling.
The reason for this appears to be that nginx is unable to forward the http upgrade request to the node server.
Similar discussions:
https://www.nginx.com/blog/websocket-nginx/
https://github.com/socketio/socket.io/issues/1942
https://talk.plesk.com/threads/websocket-error-400-docker-nginx.342596/
Question is: how can find the address/port the node process is running on ?
I tried using top, node, … but I’m unable to find the actual process.
Can anyone point me in the right direction ?
Thanks !
SOLVED: I had to disable nginx + php
hi,
I’m experiencing weird behaviour using nodejs on my plesk server.
It appears something is blocking the nodejs execution. I’m not sure what…
When I set up a basic server and run a setInterval function to log date time every second, the code gets executed but every few seconds the output to the console lags for a couple of seconds and then outputs the (buffered ) console messages …
I’m just tailing the log file with tail -f
when I do a top I see passenger is only taking max 1% of my CPU…
setInterval(function(){
console.log(‘1sec’, new Date().getTime());
}, 1000);
any ideas what could be the cause of this ?
hey guys i have installed node js on plesk onyx server… and laso created subdomain bt still not able to run node app please help me…
Hey, are you still having this issue? Get in touch with support: https://plesk.com/contact-support so we can find a solution 🙂
Hello,
how to remove application from single domain ? After create it is not possible remove or reinstall .
Hey Roberto, still having this issue? Get in touch with support: https://plesk.com/contact-support so we can find a solution 🙂
Is it possible to keep apache / ngix & PHP server and to have nodejs running separately in another folder ?
Important :
I have several days of disappointment … AND …
maybe this helps you :
You should disable proxy mode. (drop off the apache from request pipeline)
When proxy mode is on this is the thing happening :
nginx —> apache —> node (express server for example)
with above config (default) the phusion passenger (process manager) fails to reset your app.
you should uncheck the proxy mode inside your domain / apache and nginx settings
and everything will go well after that.
I wonder why it’s not mentioned in the guide
Installing and running Node.js on Plesk was simple thanks to this tutorial.
Thanks Kris!
For some reason the app.js isnt started at all – also when clicking on restart application.
I now added a startup script into init.d to do that… However it would be nice to figure out why it will not get called…
How i can call Commands like „Run Script“ or „Restart App“ via XML-API ?
i‘m not able to find documentation about that…. any help is welcome!
regards
Werner
For some reason my app occasionally is getting killed when I start it from plesk panel. How is plesk running the commands from the ui?
It’s more about Phusion Passenger application server rather than about Plesk. Technically speaking Plesk creates (or touches) a special file (tmp/restart.txt), Phusion Passenger starts or restarts the app on the HTTP next request.
Try to start with an example app and try to find the difference between your app and the example app.
Your blog is very nice… Thanks for sharing your information…
I’m struggling to deploy a react app built using create-react-app, and I’m wondering if there is a tutorial out there anywhere. The structure of a react app created using create-react-app seems diametrically opposed to that which is expected by Plesk, and frankly I’m not sure how to adapt it or if it is even possible. However, given that this is the most popular method for bootstrapping a react app at present, it would be nice if Plesk could address this. So far as I can tell, there aren’t even any react tutorials, period.
Will look into this suggestion Thomas, thanks for your input!
Hi when i try this I get the following error
Cloning Git repository node-hello-world.git…
fatal: unable to access ‘https://github.com/plesk/node-hello-world.git/’: Peer reports incompatible or unsupported protocol version.
Ive also tried it from different repos and get the smae error. Any solution to this is most welcome!
Hey Liam, still having this issue? Get in touch with support: https://plesk.com/contact-support so we can find a solution 🙂
Hi, using plesk, onyx, node-js and express, how is it possible to get user ip address, while every things return “undefined”
res.status(200).json(‘x-forwarded-for: ‘+req.header(‘x-forwarded-for’)+’, remoteFamily: ‘+req.connection.remoteFamily+’, remoteAddress: ‘+req.connection.remoteAddress+’, remotePort: ‘+req.connection.remotePort).end();
Deos plesk interfere with issnode and iiis on a windows machine /
One of my nodejs app doesnt work on a windows 2012 server where plesk is installed.
iisnode moldule says it cant find node.exe to run..I installed iisnode independently not thru plesk.
Is this possible ?
Hey Sunil, still having this issue? Get in touch with support: https://plesk.com/contact-support so we can find a solution 🙂
Hi,
1. Does NodeJs work on multiple cores like when using pm2?
2. How can we add a Additional deployment actions: that restart the app and also npm install. currenty I add to Additional deployment actions: touch tmp/restart.txt but it does not restart the app and will not do npm install.
3. When do you plan to release compability with nodejs 10.15.0 LTS?
Thanks for your great job
Hey Daniel, are these questions still unanswered or have you found a solution? Get in touch with support: https://plesk.com/contact-support so we can help you further 🙂
In my experience, Node does not automatically restart when in development mode.
The only way I have found that consistently works on Plesk is this command:
touch tmp/restart.txt
What’s worse is that it takes about 5-6 seconds before Node finishes restarting, using the touch method.
My takeaway is that a Plesk server is the wrong place to do Node development or testing.
Thanks for your input anyway, we’ll raise this issue.
I enabled all NodeJs features but i can’t show NodeJs below my subscribe. How should I do?
You can double check Node.js extension (Extensions -> My Extensions -> Node.js) and Node.js support (interpreters) as well as Phusion Passenger are installed. If nothing doesn’t help, you can try to contact support: https://plesk.com/contact-support
Hi, May I know does Plesk panel support node cluster?
https://nodejs.org/api/cluster.html
thanks!
Hey Poh, Plesk doesn’t officially support NodeJS 11 yet, but if you have it on the system, it can be registered in Plesk. So technically, you CAN use it together with Plesk, however it won’t be supported. Note that the Node Cluster module is incompatible with Passenger. In other words. Plesk runs Node JS with Passenger module, therefore, it’s not possible to invoke/call/import the Node Cluster module in the application due to incompatibility. Hope this helps. For further info, check out our article on NodeJS versions in Plesk.
When trying to run the express demo I always end up with a 404 error, with the following error message:
Not Found
404
Error: Not Found
at …./Expressdemo/app.js:33:13
at Layer.handle [as handle_request] (…/Expressdemo/node_modules/express/lib/router/layer.js:95:5)
at trim_prefix (…./Expressdemo/node_modules/express/lib/router/index.js:312:13)
at …/Expressdemo/node_modules/express/lib/router/index.js:280:7
at Function.process_params (…./Expressdemo/node_modules/express/lib/router/index.js:330:12)
at next (…/Expressdemo/node_modules/express/lib/router/index.js:271:10)
at …./Expressdemo/node_modules/express/lib/router/index.js:618:15
at next (…./Expressdemo/node_modules/express/lib/router/index.js:256:14)
at Function.handle (…./Expressdemo/node_modules/express/lib/router/index.js:176:3)
at router (…./Expressdemo/node_modules/express/lib/router/index.js:46:12)
If someone is successfully installed the app and cannot be able to use URL other than home one (it can be included to the scripts or styles home page is requesting for), you have to change the “web.config” file, which can be found in your “document root” directory.
Add the content on your behalf, following the tutorial from:
https://tomasz.janczuk.org/2011/08/hosting-express-nodejs-applications-in.html
I have changed the line (from the tutorial):
From :
To:
It’s now working fine for me. Now, my application is targeting all of the URLs to my main app.js file.
Hope it will solve your hours or days, I have wasted to solve it.
Thanks,
Hello, after installation i dont found app.js tell me file not exist. what i can do?
Hey Elena, have you been in touch with our support team?
Hello, I have a Node app with Angular and Express. It works on a Node server but I am having problems running it in Plesk. Is it possible to such type of apps in Plesk?
Thanks
Hey Adi,
Angular is a javascript related, it’s not related to Node.js, so yes, it will work. Like any other javascript libraries – example react.js, voe.js and so on. Hope this answers your question 🙂
Hello Debbie,
Thanks for your response. I’m with a hosting plan that uses Plesk. I have a node app that uses Express and Angular that I’m having problems getting it to work using Plesk but the exact same code runs fine on a Node server. I can send you the links if necessary. So if you have any information on hosting such apps (MEAN, MERN or MEVN) on Plesk, please let me know.
Thanks,
Adi
Great tutorial. I am using the newer version of onyx – obsidian. I don’t see a “NPM” button in order to install the dependencies for the express portion. Is it hidden somewhere?
Thanks,
Mark
Hey Mark, thanks for your feedback.
You don’t see the NPM button because the application root directory does not contain the package.json configuration file.
Once there is package.json in the application root directory, the button “NPM install” should appear in domain’s Node.js menu.
If you continue to have issues, please contact our support: https://support.plesk.com/hc/en-us
Can you please update this? The issue that I am having is that I cannot change the section where it says “Access to Configuration Files” whenever I try to click it, it opens up the incorrect file and won’t allow me to change where it is pointing.
Hmm seems like an error, can you please report it to our support? https://support.plesk.com/hc/en-us
It’s really disappointing that this is the only decent documentation for the extension at all
Hey, thanks for your feedback. What information are you missing specifically? So that we can make sure to provide it 🙂
I’m trying to install a GatsbyJS site and am running into all kinds of errors. I also don’t have NPM command available via SSH?
Is it even possible to install a GatsbyJS site with this extension?
I’m trying to install a ReactJS app on Plesk Obsidian, but Plesk complains ‘Application will not work because document root is not a subchild of application root’. ReactJS doesn’t organise projects in the way Plesk expects, so it’s a real show stopper. Why is this restriction in place and how can I work around it?
Hi Tim,
Both document root and application root can be changed, this blog actually helps you configure them properly.
Unless this application is a React.JS application with Server-Side Rendering which uses Electron/http.createServer, then there’s no need to configure it in the “Domains > example.com > Node.JS” menu. Just run “npm build” and set up a proper document root (directory “httpdocs/build”) instead.
1. Run “npm build” to build the production-ready version of the code as suggested in react-create-app readme
2. Upload files on server
3. Change document root if needed
Hope this helps! If not, please get in touch with our support 🙂
Thanks for the great tutorial.
I followed the directions, but since I’m on OVH as my plesk provider, the “NPM start” button didn’t appear. Also I don’t have root privileges on this server.
I had a problem installing the dependencies of the “express” demo. So I created a clone of this repo in which I included the dependencies (node modules) then I used this repo as a source on the server and it worked.
Do you think that by using the same method I will be able to run my own API?
Thank you for your support. Did you mean “NPM install” button? It depends on presence of package.json file. Absence of root privileges is not a problem if provider installed the components properly (Node.js interpreter and Phusion Passenger). If you have problems even with express demo app and dependencies installation seems like Node.js interpreter is absent and it’s better to contact OVH.
Yes, sorry. I was well talking about “NPM install” button, which wasn’t displaying with the express demo. And in both (express demo and my project a package.json is included). So I think I need to take this up with OVH. But when I asked them earlier, they said they don’t provide support for those aspects…
I will try again.
Thank you very much for your help!
Hi
I noted that my node js app is not running after one day automatically.
Dose that happening in normal or I have to change some settings.
Is there vedio showing all steps?
Is it important to send requests to node server every day to be running all the time?
I can se that my node js server is running on all ports, not on the port that i choosed on localhost.
This articles is focused on how deploy Node.js app in Plesk context in assumption that you already familiar with Node.js eco system.
There are a lot of guides and video tutorials about Node.js itself. You can start with https://nodejs.org/en/docs/guides/getting-started-guide/ or try to enrol https://www.udemy.com/course/the-complete-nodejs-developer-course-2/
https://stackoverflow.com/questions/60256417/node-js-rest-api-not-working-plesk-hosting-server
I just plesk on windows, I can’t find the option to define environmental variables.
Your comment is awaiting moderation.
Hi Julian! Could you address your issue to our support channel, please? Our support team will be able to help you with it. Thank you!
This functionality exists only on Plesk for Linux.
Worked perfectly!
Hi, As per the article, when I am trying to set the Document Root as “/public”, then I am getting the 404 error. Can anyone please help me with this?
Usually, it means some kind of misconfiguration and the webserver tried to access the location but there is no any handler or index.html (not relevant for our case). E.g. Node.js was not enabled or misconfigured on the domain. Webserver log files can be helpful to understand the reason.
If you can’t solve the problem by yourself, you can try to reach our support: https://plesk.com/contact-support
Thanks for your tutorial!
I managed to make both examples work, but when I try to adapt it to my Express project, I reach the Plesk default page.
1) Any idea what might be wrong?
2) Could you provide more information about how “server.js” should work and why? I am a bit lost in that step.
1) solved, I was pointing to mydomain/public, and my index file was in mydomain/views
This isnt working anymore..something was messed up in an update and now it just hangs when you run the “start” command from run scripts tab.. any help would be appreciated. Thanks!
Hi Ivan! Could you address your issue to our support channel, please? Our team will be able to help you with it. Thank you!
I have the same problem. Run script hangs and iisnode throwing some errors. This is what I get when I open application url
iisnode encountered an error when processing the request.
HRESULT: 0x2
HTTP status: 500
HTTP subStatus: 1002
HTTP reason: Internal Server Error
You are receiving this HTTP 200 response because system.webServer/iisnode/@devErrorsEnabled configuration setting is ‘true’.
In addition to the log of stdout and stderr of the node.exe process, consider using debugging and ETW traces to further diagnose the problem.
The node.exe process has not written any information to stderr or iisnode was unable to capture this information. Frequent reason is that the iisnode module is unable to create a log file to capture stdout and stderr output from node.exe. Please check that the identity of the IIS application pool running the node.js application has read and write access permissions to the directory on the server where the node.js application is located. Alternatively you can disable logging by setting system.webServer/iisnode/@loggingEnabled element of web.config to ‘false’.
Your article mentions about using process.env.port instead of a fixed port.
That would be fine if process.env.port resolves to a normal numeric port (even if its value can not easily be changed) but I find it actually resolves to \\.\pipe\423203fe-5b6d-4183-9c9b-4cd27a664e1a
That ignores the reality that
– almost all node demos expect this to be a normal numeric port (such as 3000 or 8080)
– they then expect the user to point their browser to :3000 or 8080 to access the listener
– so, to be of any use at all, your article needs to explain how to determine the real port, in order to be able to point a browser (or other program code) to the correct port.
Forgot to add, but your description about how to find the real port number needs to be suitable for a customer of a shared web server, so shouldn’t require access to anything other than the public plesk control panel and addition of some console.log statements to the server.js.
How to autostart all Node.JS Apps when the windows plesk server restarts. customer need always to start app manually.
Hi Chris, could you please redirect your question to the support team and open a ticket for the investigation? Here: https://support.plesk.com/hc/en-us/requests/new Our tech team will be able to help you and provide more information. Thanks!
I am following this tutorial. When I hit the NPM INSTALL button, the process takes forever. But I notice that no node_modules dir has been created. I guess there must be some issue with permissions. Unfortunately I am also unable to see the logs. Anyone has some tip for me? What could I do to investigate further this issue?
Hi Marco,
For your specific questions and further guidance through this tutorial, it is best to reach out to our https://support.plesk.com, as they will be more than happy to assist your further.
how can I make it so that node.js only launches from a subdirectory, in my case (mydomain/learn/)
and not from the root domain.
You can see my whole query here: https://forum.ghost.org/t/installing-ghost-on-plesk-cp-obsidian-how-to-change-node-js-app-url/28565
Hi Vik,
So far, we don’t immediately see how it is possible. Changing the doc root in node.js would change the doc root in the domains… I kindly suggest creating a ticket to obtain further assistance from our Plesk Support. Hopefully, this can help. Thank you.
Node JS extension is not working on Oracle Arm server. After installation, open the node extension doesn’t show the node version to select (show only Refresh button with No items). How to fix this?
Hi there, we suggest you submit a request with our Plesk Support to make sure someone can take a deeper look at your situation. Hopefully, this helps.
Hi, why every request sent from 1 app hosted with Passenger to 2nd is returning response “A secure header was provided, but no security password was provided”. Request always returns 400 status code.
Hi Adam,
We kindly suggest you submit a request with our Plesk Support, as they can look at your specific case, and will be able to clarify this better for you.
Hi, I tried to set up the example several times and I keep getting the following error:
[ D 2022-09-16 17:31:21.0609 2181/T1 age/Spa/SpawnEnvSetupperMain.cpp:747 ]: shellName = ‘bash’ detected as supporting ‘-l’: true
/usr/libexec/nodenv/nodenv-commands: fork: retry: Resource temporarily unavailable
/usr/libexec/nodenv/nodenv-commands: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: retry: Resource temporarily unavailable
/opt/plesk/phpenv/bin/phpenv: fork: Resource temporarily unavailable
phpenv: no such command `init’
Any idea what is going wrong here? Thanks in advance.
Cheers
Tobi
Hi Tobi, we suggest you submit a request with our support team, as they’ll be able to look at your specific situation. Hope this can help.
There is no such menu like “Updates and Upgrades” in “Tools & Settings”
Hi Marcin,
If you have admin access, you should be able to find it under “Updates.” If not, it is also possible that your provider has limited this option for now. When in doubt, you can also always reach out to our dedicated support team.
“Go to the Node App settings screen”. Surely when giving an instruction like this the author could give the path to this setting?
Another point – the above is rather vague about where the ApplicationRoot is. it seems by default in will be in the website root. (I don’t see how to change it or specify another one).
> “Go to the Node App settings screen”. Surely when giving an instruction like this the author could give the path to this setting?
It was described in the previous section. See: “… Go to “Domains”, choose the website and click “Node.js” …”
> Another point – the above is rather vague about where the ApplicationRoot is. it seems by default in will be in the website root
Not really. By default, it’s a webspace root (/) not the website root (/httpdocs). You can change the application root at the Node.js settings screen. The directory name in the Application Root setting is a clickable link that allows you to choose another one.
Another Node.js application in the subscription already uses this application root. Specify another application root that contains the document root.
This is after I apply the “workaround” described here: https://support.plesk.com/hc/en-us/articles/12376923195159-Unable-to-activate-Node-js-for-a-subdomain-in-Plesk-Another-Node-js-application-in-the-subscription-already-uses-this-application-root
One option is to contact the support team (https://support.plesk.com/hc/en-us) because the provided details are insufficient to understand your problem’s root cause.
Another option is to use a separate subscription/website for each Node.js application.