There are only 2 groups of web developers – those who already use HTTP/2 to boost website performance and those who are getting ready to use HTTP/2 on their next project. If you’ve not yet heard about HTTP/2, you’ve lots of catching up to do. Let’s get started.
So what is HTTP/2? Is it just a marketing buzzword or is there actually more than that?
HTTP/2 is the latest version of the famous HTTP network protocol. HTTP stands for Hypertext Transfer Protocol which is used by the World Wide Web. This protocol makes it possible to distribute text and media information using so-called web links between non-connected nodes, such as a browser and a server. For instance, your browser used this protocol to load this blog article. So without HTTP, there wouldn’t be an Internet!
Before diving into the advantages of HTTP/2 and explaining why it will speed up your site, let’s first understand how data is transferred between independent systems.

The network protocol HTTP
HTTP uses a client-server model. This means that your browser (Firefox, Chrome etc.) is the client and our blog application running on a hosting computer is the server. This article can be identified and loaded by a fixed Uniform Resource Locator (or short and more familiar: URL). If you open the URL of this article, your client will make an HTTP request to the server and retrieve the information in the HTML format. Once the transfer (over a transport layer, commonly TCP) was carried out, your browser renders the received HTML code response to the output that you are looking at right now!
History fact: The term “hypertext” was first used by Ted Nelson in 1965 (Xanadu Project). HTTP and HTML were invented by Tim Berners-Lee and his team at CERN in 1989. BTW, the first website was published on August 6th 1991.
The network protocol supports sessions and authentication. A session is an open sequence of request-response transactions over a TCP connection to a specific port. Port 80 is used for HTTP and 443 for HTTPS connections. HTTPS is HTTP over SSL / TLS that means that an end-to-end connection is established through an encrypted channel using Transport Layer Security (TLS) as cryptographic protocol.
HTTP/1.0 and HTTP/1.1
Before HTTP/2 was introduced as a standard, HTTP/1.1 was the official standard. HTTP/1.1 is a revision of the original HTTP/1.0 version. The original HTTP/1.0 version was officially introduced in 1996. The initial revision of HTTP/1.1 was introduced in 1997, the improved and updated revision of this version was released in 1999 and again in 2014. The main difference between both outdated standards is the support of multiple connections per request. HTTP/1.0 only supports a single connection for each resource request, whereas HTTP/1.1 allows to reuse the same connection multiple times, a persistent connection so to speak. This leads to less latency which helps to load a modern website faster. Latency is the time delay between the request (cause) and response (effect). This was improved even further in HTTP/2 but I will explain the main advantages of the new standard later!
HTTP request methods in detail
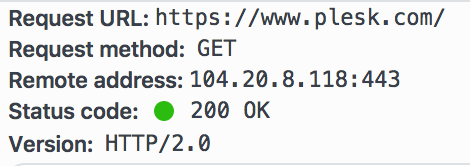
I talked about requests to the server previously. HTTP defines several request methods that can be used for different purposes and actions on the identified resource. The most common verbs (as the methods are also called) are GET and POST which should be familiar to you.

When you call a URL following a normal link, then your browser does a GET request. You can see GET parameters directly in the URL, e.g. ?id=42. In the example the GET variable is id and has the value 42. When you sign into a service by putting your credentials into a form and clicking on the submit button, then your client will perform a POST request. Besides these methods, HTTP supports some other methods which are typically not used by your browser while surfing the internet. The other methods are:
- HEAD (like GET but without response body),
- PUT (modifies or creates resource),
- DELETE (deletes resource),
- TRACE (echoes request),
- OPTIONS (returns supported HTTP methods),
- CONNECT (converts request to a TCP/IP tunnel),
- PATCH (applies modifications to resource).
HTTP responses and HTTP status codes
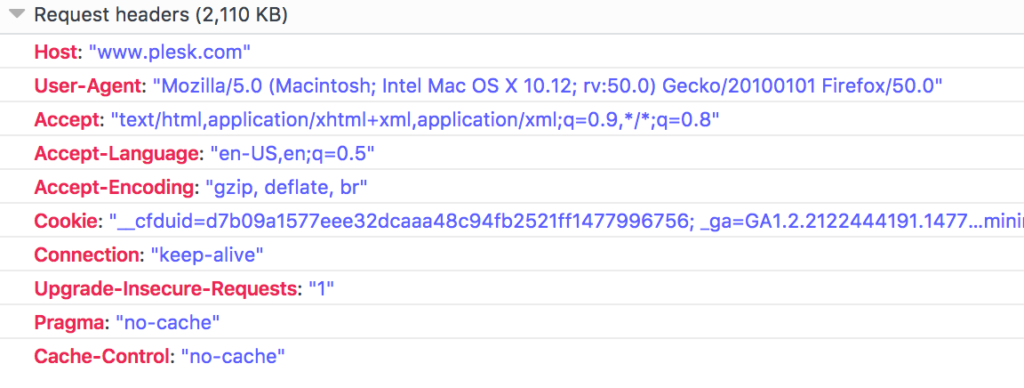
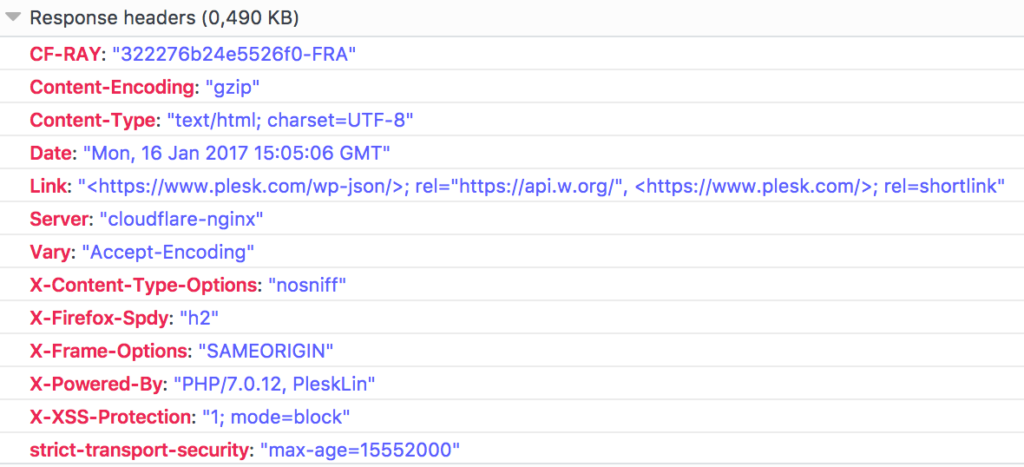
Let’s also take a brief look at the responses. The response of the server after a request does not only contain the response body, the HTML code for the output of the loaded page, but also the response header fields. These fields contain important information and parameters about the HTTP transaction in the established connection, e.g. the used encryption algorithm or cache mechanisms. For the sake of completeness I should mention that such important parameters are also send in the request in the request header fields.

The first line of the HTTP response always contains the so-called status code that helps the client to handle the response properly. Who does not know the notorious “Server Error 500” message? Exactly, this is the status code 500 that was sent by the server due to internal problems to the browser. There are several main categories that can be recognized by the first digit:
- 1[xx] – Informational,
- 2[xx] – Successful,
- 3[xx] – Redirection,
- 4[xx] – Client Error,
- 5[xx] – Server Error.
Advantages of HTTP/2
HTTP/2 supports most of the high-level syntax of the HTTP/1.1 revision. For instance, the request methods or the status codes are the same. The most important change was the way how data packages are framed and transported between the nodes.
The server can push data to the client even though they were not requested yet by the browser but will be required to render the page completely. Additionally requests can be multiplexed (requests or responses are combined) and pipelined (multiple requests without waiting for corresponding responses) over one single TCP connection. These improvements decrease the latency which leads to significantly better page load speed.
So, what do I need to use the HTTP/2 advantages? Both client and server have to understand and support this standard. All popular modern browsers already have HTTP/2 support fully implemented by now. Your browser will automatically load web pages over HTTP/2 if the server supports it.
How do I activate HTTP/2 on my server? Simply use Plesk!
This is really easy! As always, Plesk will do the hard work for you, while you can relax and concentrate on your business! If you have already Plesk on your server, then you are just some clicks away of supporting the modern, fast network standard.

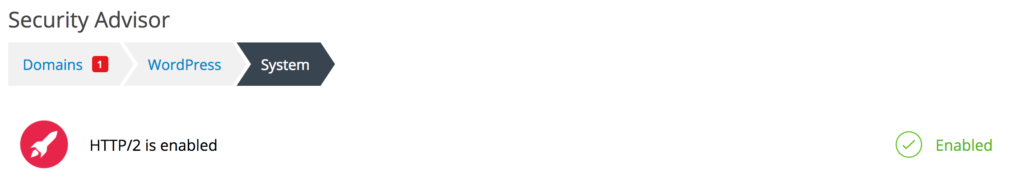
The Plesk team created the security extension Security Advisor that supports an one-click activation of HTTP/2 besides other important measures such as one-click SSL and HTTPS activation for WordPress. Open the Plesk Extension Catalog on Plesk and install the Security Advisor. The extension is completely free and will not only make your website more secure but also faster!
So long, thanks for reading and now I need to GET /coffee HTTP/2.0! 🙂
5 Comments
What´s about ALPN Support?
Hello Maximillan,
ALPN is fully integrated in Plesk.
Just did a test with the check tool by KeyCDN (https://tools.keycdn.com/http2-test) with a fresh test instance:
Cheers
Neat explanations from the history the HTTP protocol.
But i cant find any answer for the topic of this article: “HTTP/2 – Does it improve site performance?”
– Does it or not?
– when yes: why ?
– when no: why ?
I really miss some numbers and facts 🙂
Hello Martin,
in my tests the performance time of HTTP/2 was in average 10% better than with HTTP/1.1. Of course it depends greatly on the amount of files that have to be loaded. The more resources the bigger are the performance improvements.
Please read the section “Advantages of HTTP/2” for the why. To mention some points:
– Pro-active resource delivery
– Multiplexing
– Pipelining
Cheers
yes it does speed up the website
and the dns resolving time
i’m trying to activate http/2 on my website : https://www.freesteamwalletcode.com/ with the extension help